In-app Documentation Coach Marks Material Design Coach Marks
4 reasons why onboarding tours and coach marks don't work
App tours and coach marks hurt your onboarding customer experience.
![]()
Cringe.
You know that feeling when you download an app or log in to a SaaS product, and you see that tour or the stupid overlay with instructions on how to use it?
That feeling you get because you have to click through a bunch of $h!@ just to get to do what you want to do?
It's 2021 and we've been through enough over the last year. At the very least, let's not put people through clearly bad user experiences anymore.
Here are four reasons why that kind of onboarding experience blows. And how to make it better.
1. People don't read instructions.
Onboarding coach marks, tours, and tutorials are a nuisance to click past, interrupting your customer's mental state and use flow.
Short-term memory really is short-term.
Users typically forget everything as soon as they close the tutorial because our short-term memory doesn't retain very much information.

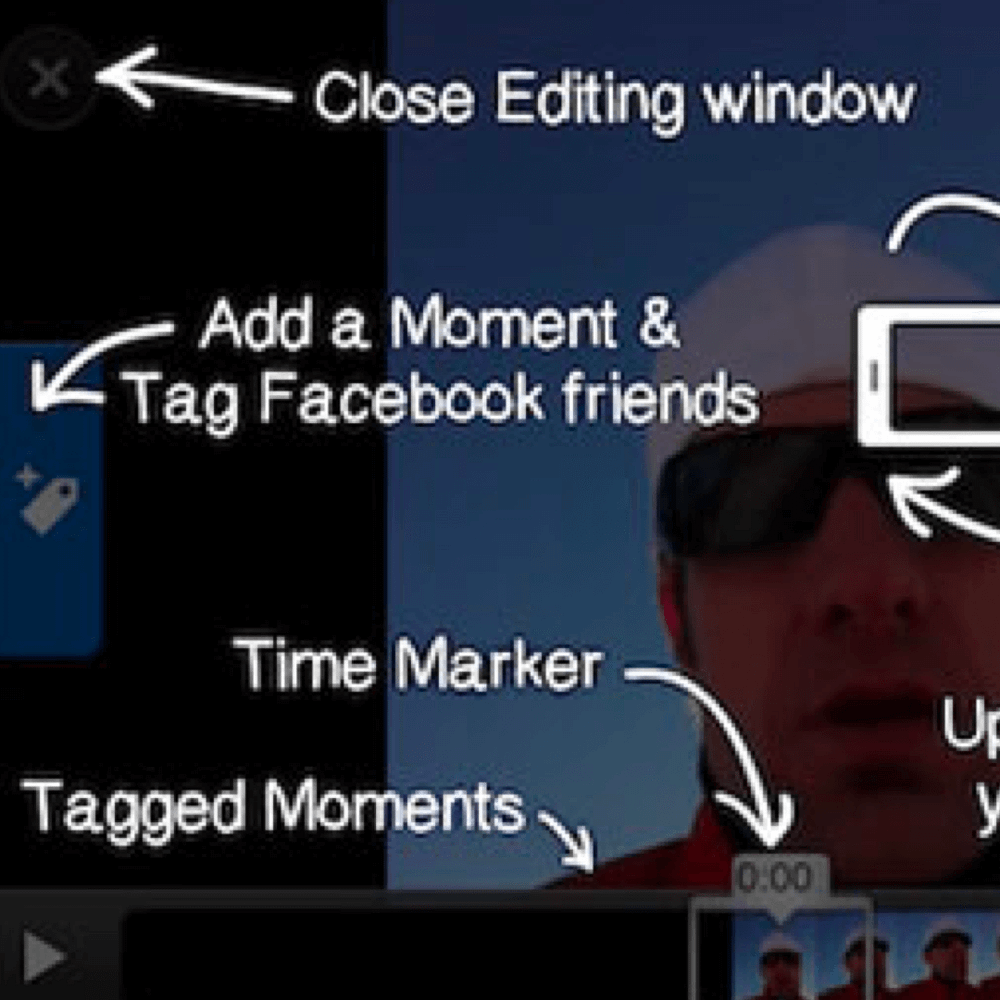
By the time people are done reading all of the info on the screen on the left, they'll have forgotten most of the information and will have to learn how to use the app by using what looks like a very complicated and poorly designed product.
If your app or SaaS product looks like this, you should rethink your product UX and design.
The point.
Even if users would save time in the long-term by reading coach marks and tutorials, that's not how people behave in the real world.
It's called "The Paradox of the Active User".
2. Context is everything.
Onboarding coach marks and tutorials present information completely out of context for your customers.
One thing at a time.
Your users can't read coach marks and use the app at the same time. So they're forced to memorize instructions at launch and try to apply them later.
People want solutions. Not puzzles.
We don't open an app to learn how to use the interface. We want to jump in and complete tasks as quickly as possible.
Skip the onboarding overlays and support your customers through contextual helpability by displaying tips only when necessary, as they use your product.
3. Perceived complexity creates real complexity.
Coach marks and onboarding tutorials imply that your product is difficult to use.
If you say "it's complicated" then it's complicated.

Even the most intuitive interfaces can be perceived as complex by adding unnecessary coach marks, tours, or tutorial overlays.
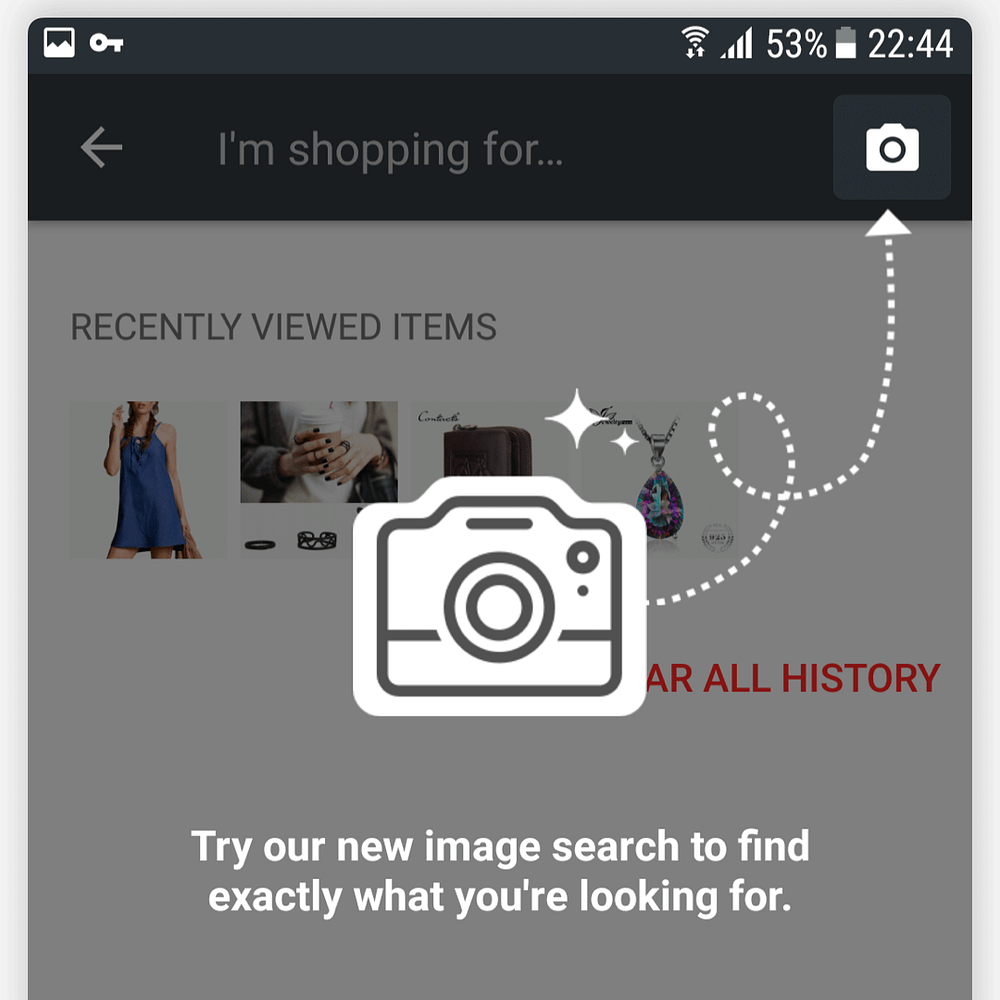
In this example, a simple image search is made complicated by an unnecessary coach mark that disrupts the user's experience.
This is a case where better design and a clearer icon would have made a massive difference in the user experience.
It's better to find and fix usability and UX issues early on rather than add disruptive barriers like coach marks and tutorials.
4. Make users happy with early wins.
Focus on the core purpose of your product and help new customers succeed at just that. When they feel like winners, they'll be happy to explore your product more.

Progressive disclosure.
As users engage with your product introduce them to new actions and features seamlessly through contextual discovery.
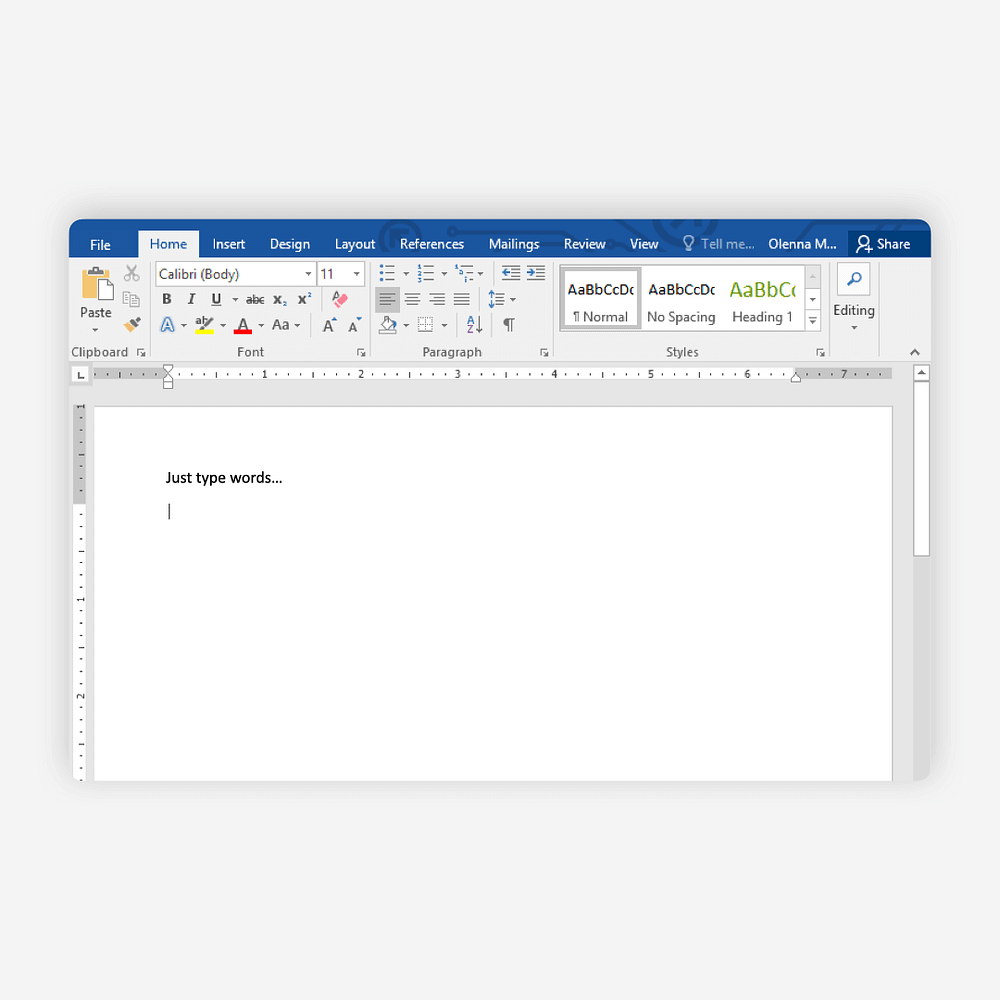
For example, Microsoft Word is very complicated software, yet it's still easy for new users to jump in and do what they set out to do.
The point.
Helping customers succeed early on will make them happy and encourage them to explore other features.
In-app Documentation Coach Marks Material Design Coach Marks
Source: https://bootcamp.uxdesign.cc/4-reasons-why-onboarding-tours-and-coach-marks-dont-work-b0693e8e83f8
Posted by: goodssupostabothe.blogspot.com

0 Response to "In-app Documentation Coach Marks Material Design Coach Marks"
Post a Comment